Meta tags are something that is not visible on the webpage but is present in the source code. It is written between head tags and contains metadata about the website. There are multiple kinds of meta tags like title, description, keywords, robots, language, open graph, etc.
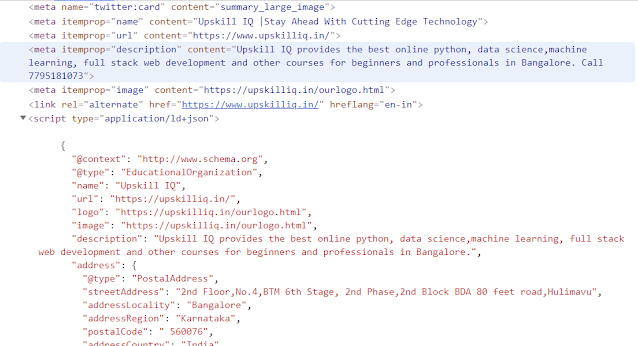
Here is are two examples of meta tags and schema markup script.
From the SEO point of view, meta tags hold a significant role in describing your webpage. Let me give you examples of different meta tags, and then we will also discuss schema markup script.
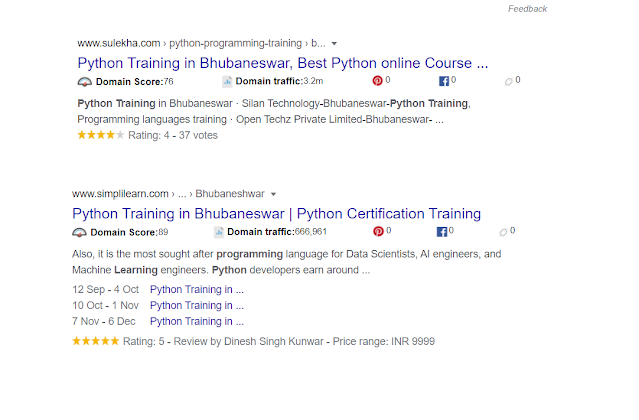
Schema markup is responsible for presenting rich results when someone searches in google. Have you ever seen some google results shown just plain text and some others shows rating, breadcrumbs, contact, address, and other details?
Schema markup represents your website on the search result page in a better way; still, 95% of websites have not included schema markup in their websites. So including schema also increases your chance to rank on the 1st page.
Metalanguage examples
Metalanguage tag tells the search engine about the website language. If there is no language tag found by bots, then it registers your website in the default language, i.e., English. But if your website is in a different language and gets registered in the default language, then your site will never appear in search results, and you won’t get any organic traffic.
Also, by language tag, you can target your primary country like en-us tells search engine bot that your primary language is US English.
For more language code, you can refer to w3school.
<link rel=“alternate” href=“https://example.com” hreflang=“en-us” />
Open graph meta tags or aka OG tags present a preview of your URL when posting in social media groups and convert to the OG title when posting on sites like Quora or Reddit.
When you post your link somewhere, a naked link neither attracts traffic nor is good for SEO. So having open graph meta tags gives you an edge over other websites.
Here is an example of og meta tags
<meta property=“og:url” content=“https://ex.in”>
<meta property=“og:type” content=“website”>
<meta property=“og:title” content=“Learn technologies of future generation”>
<meta property=“og:description”content=“exis a good website”>
<meta property=“og:site_name” content=“Upskill IQ”>
<meta description=“og:locale” content=“en-US”>
<meta description=“og:image” content=“https://ex.in/ourlogo.html”>
<meta property=“og:latitude” content=“12.913965” />
<meta property=“og:longitude” content=” 77.614835″ />
<meta property=“og:street-address” content=“2nd Block
BDA 80 feet road,Hulimavu” />
<meta property=“og:locality” content=“Bangalore” />
<meta property=“og:region” content=“Karnataka” />
<meta property=“og:postal-code” content=“560076” />
<meta property=“og:country-name” content=“India” />
<meta property=“og:phone_number” content=“+91-9535152591” />
You can add
- Type of content
- Open graph title will be shown instead of your URL when shared in Quora, Reddit, and other knowledge-sharing platforms.
- Description of your website is displayed in the social media site when sharing your URL.
- Language, address, and other specific details help search engines present your website’s specific result.
Schema Markup script
Schema markup helps your website be presented in a more organized way than others on the search engine result page. Though it directly does not affect SEO, it affects CTR (Click Through Ration), which eventually increases your ranking.
If I create a schema for the current post, then it will be something like
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "BlogPosting", "mainEntityOfPage": { "@type": "WebPage", "@id": "https://www.technoknowledges.co/2020/09/metatags-schema.html" }, "headline": "META TAGS ,SCHEMA MARKUP AND OPEN GRAPH TAGS FOR SEO", "description": "Meta tags are something which is not visible on webpage but are present in source code. It is written between head tags and contain metadata about the website. There are multiple kinds of meta tags like title, description, keywords, robots, language, open graph etc.", "image": "https://1.bp.blogspot.com/-qRSwBQdDZiw/X1Yx9bK8CuI/AAAAAAAAHL8/dcBpmPBjY-oQrG-LBsdwCkxtnKx0cypawCLcBGAsYHQ/s968/meta%2Btags.png", "author": { "@type": "Person", "name": "Anurag Mohapatra" }, "publisher": { "@type": "Organization", "name": "", "logo": { "@type": "ImageObject", "url": "" } }, "datePublished": "2020-09-10", "dateModified": "2020-09-11" }
</script>
You can generate your schema markup online if you are not into coding.