
After WordPress blogger is the second most popular platform for bloggers. There are over 600 million blogs on the web and about 20 to 25 percent is on bloggers.
But when it comes to resources, the blogger has limited options. On WordPress, you can get tons of plugins that will help you to increase website speed and performance but in blogger most of the job is done manually. So if you want to optimize your website then read carefully and follow the steps.
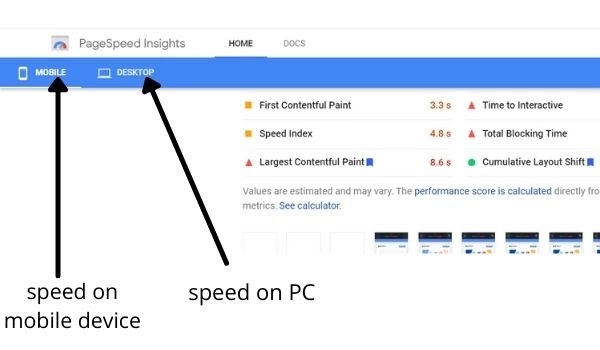
Go to the Google website speed test tool and enter your website URL. It will take 30 seconds to 2 minutes depending on your website size.

There are two options for different devices like mobile and computer. You can find different speeds for different devices.
You will get a result something like the below pictures showing metrics like
- First Contentful Paint – Time for the first piece of your DOM content to be rendered.
- Time to Interactive – Time to load the most important content of your page.
- Speed Index – How fast the content is displayed when the page is loading.
- Total Blocking Time – Total blocking time when an event has occurred like a mouse click or keyboard press.
- Largest Contentful Paint – Time is taken to render the largest content of the page.
- Cumulative Layout Shift

Ok, now how to increase the page speed in blogger. Below is my video where I have discussed how to increase blogger speed.
Remove unused Javascript
Javascript is a slow language and having too much javascript can increase your page loading time. In a theme, there can be many unused javascript. Pagespeed insights show you the list of unused javascript, you can remove them one by one by copying them and finding the same in your theme.
Minify your blogger code to reduce the website size so that it loads faster.
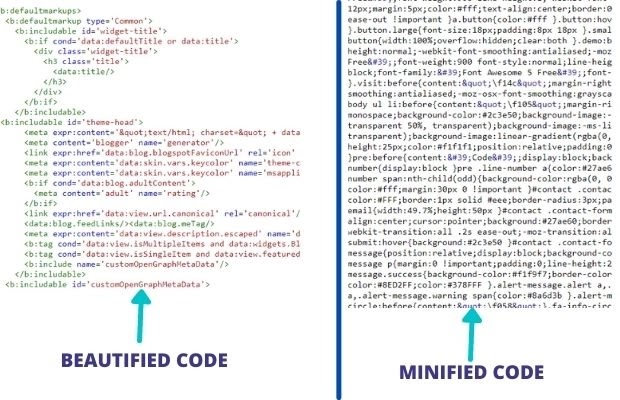
What is Minify
When most programmers or web developers write codes, they write in a beautify manner so that it’s easy to write and read the codes in the future but for bots or for the rendering process it does not matter the code is written in a beautify manner or not.
Beautifying your codes increases the theme size and results in slow speed. Below is an image to know the difference between beautify code and minify code.

Minifying codes that are written separately are easy as you can find many online tools but blogger code are in XML and all codes like HTML, CSS, and javascript are on a single page. So minifying blogger code is a tricky one. Just follow the steps I have shown in the following video one by one to successfully minify your blogger code.
Wrapping up how to increase Blogger speed
So these are some simple steps to decrease your blog size and increase the load speed. If you have any queries or comment you can comment below or write to me directly.
